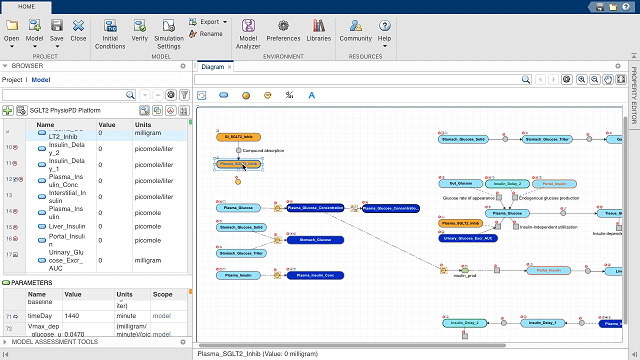
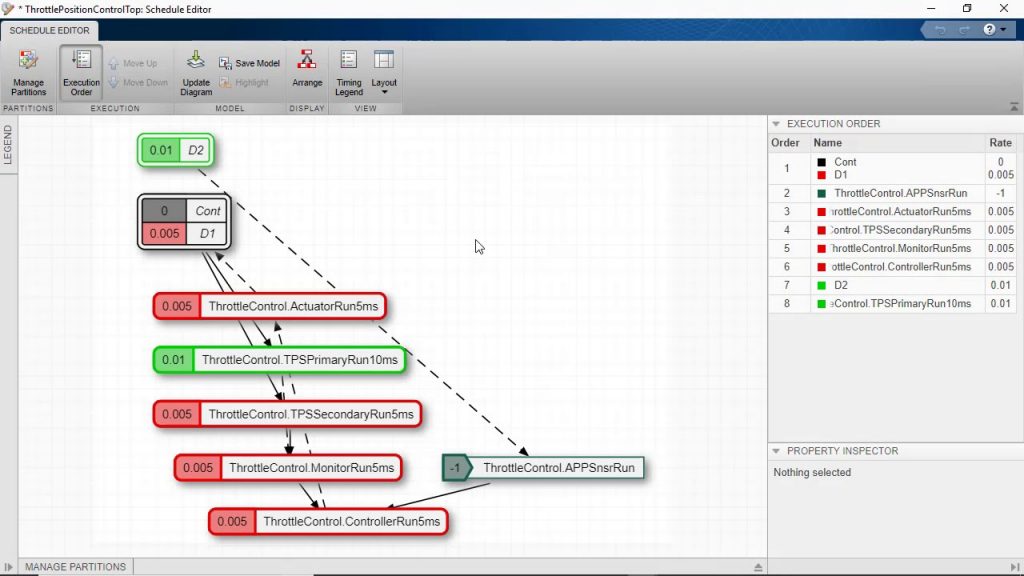
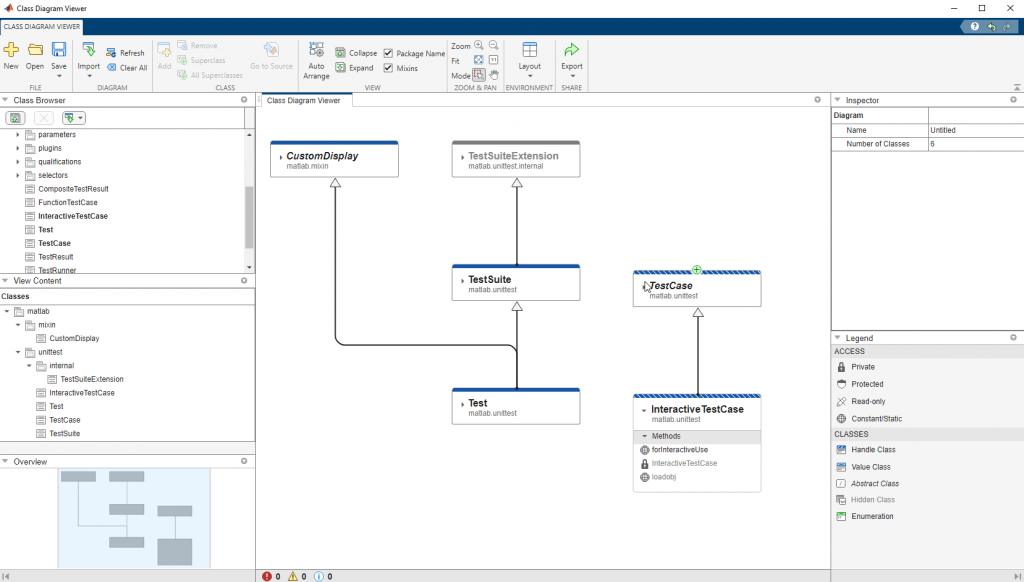
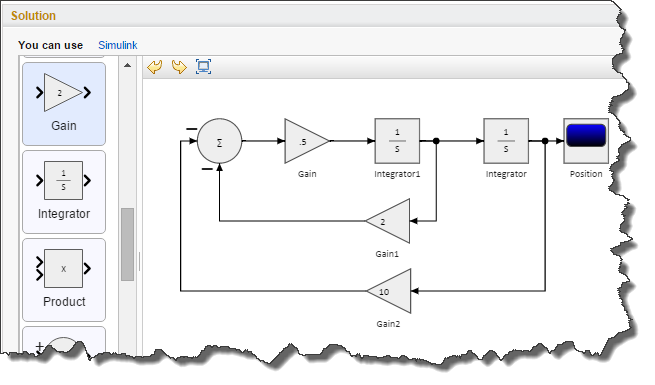
MathWorks is bringing Simulink to the web and building a diagramming framework, and I'm lucky enough to be a part of it! Using JavaScript, HTML5 Canvas, and SVG, we're rendering block diagrams to create an efficient and user-friendly interface.
We're working hard to make this happen and are taking advantage of the advancements in web technology. With a Scene Graph framework and various optimizations, we can now render thousands upon thousands of elements and interact with them seamlessly.
As a developer, I love working on this type of project. It's challenging, but in the best way possible. Coming up with the most efficient algorithms to sort, move, stretch, flip, and rotate blocks and elements is no small task, but it's all worth it for the end result. And let's not forget about the routing mechanism we're building for the lines that connect between the blocks.
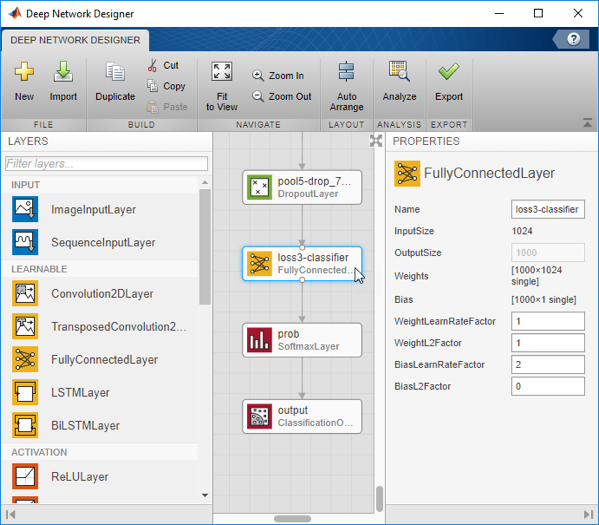
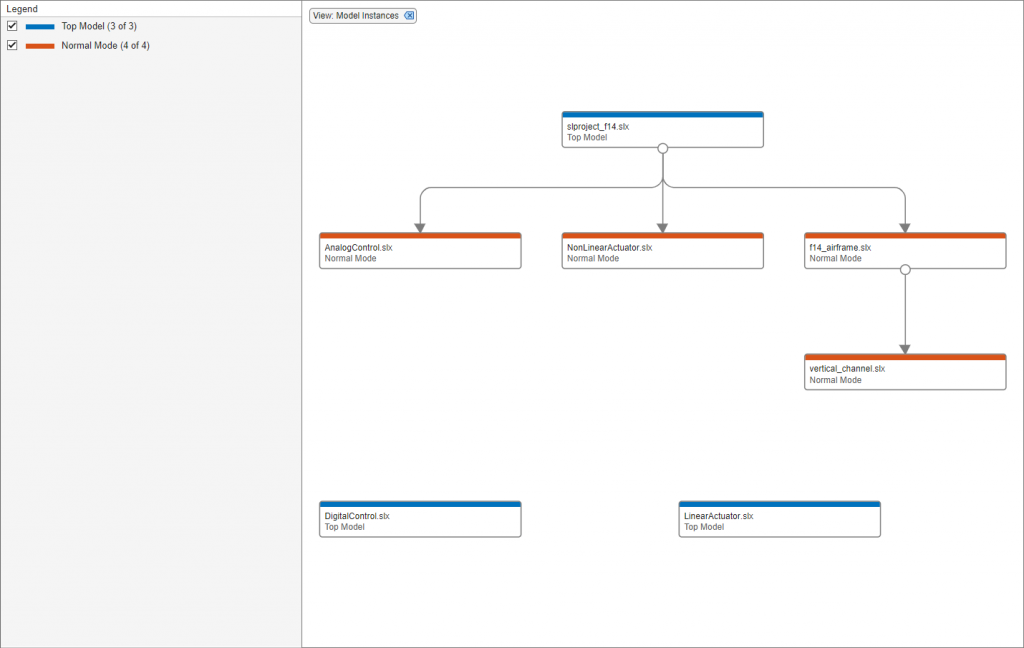
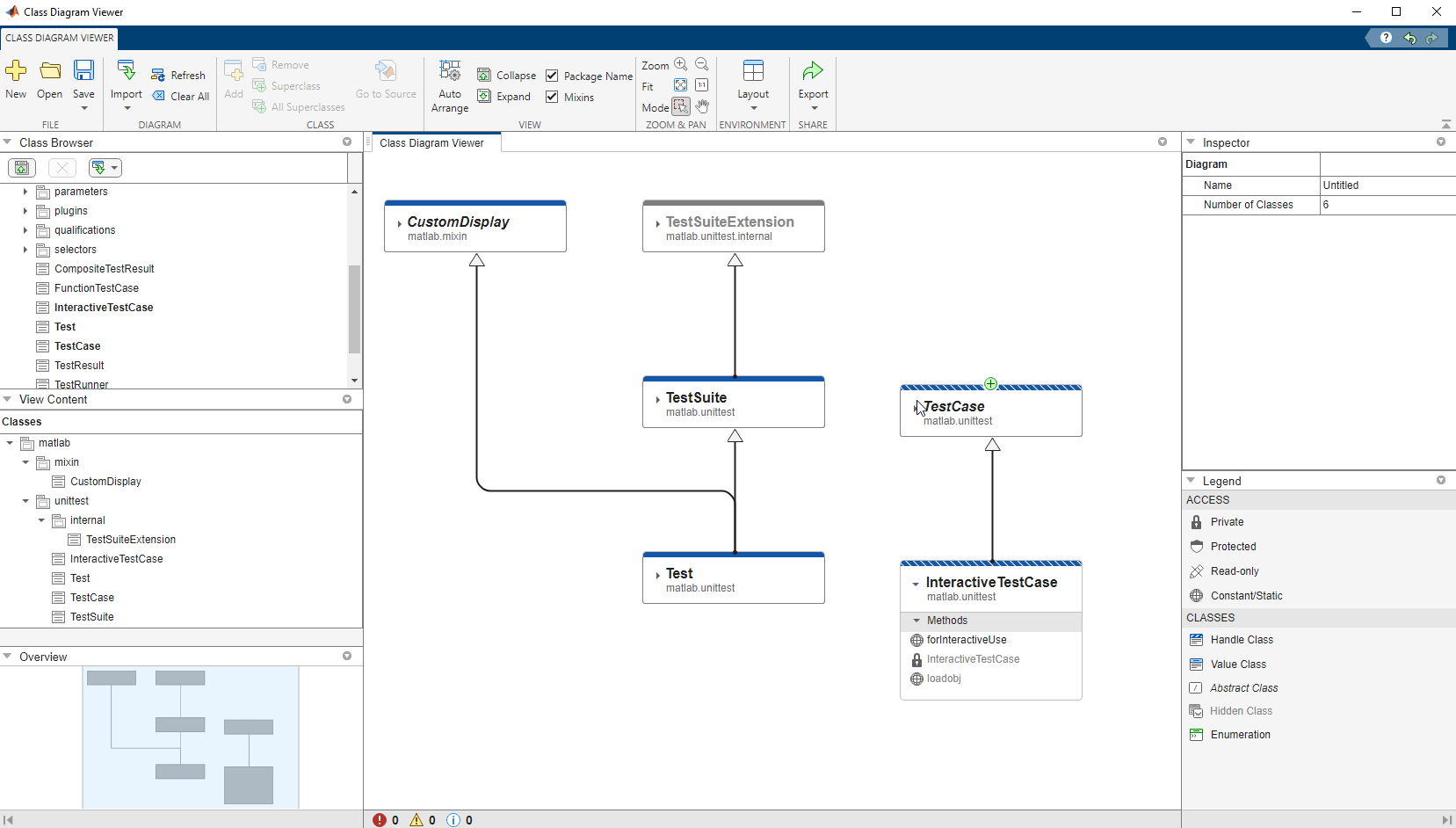
We currently have prototypes for Simulink editing, a class diagram, and a state chart diagram. We're continuously working on these projects and will update this post with screenshots as we go along. Stay tuned!