At 6 River Systems, we use Chucks to move around and transport goods in the warehouse. While the Chucks use Lidar and cameras to avoid obstacles, we need to instruct them about the rules of the warehouse, such as where the shelving is located and the direction of the aisles. We also need to establish rules for areas where we want the Chucks to avoid, such as areas for forklifts and people. There are also areas where we want the Chucks to queue and wait for an associate. But how can we specify all of these rules?
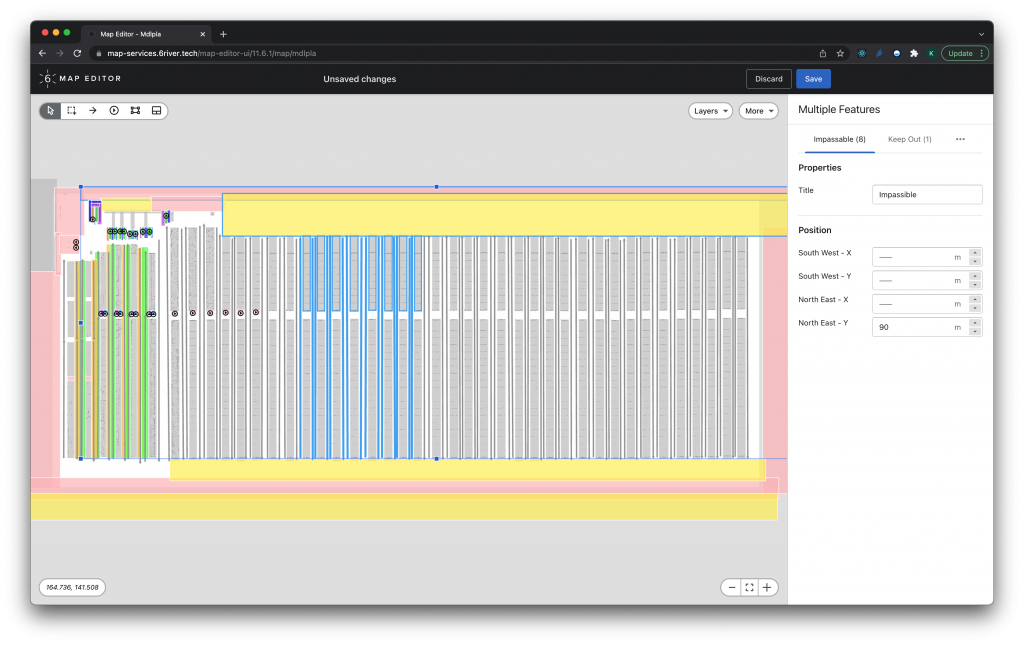
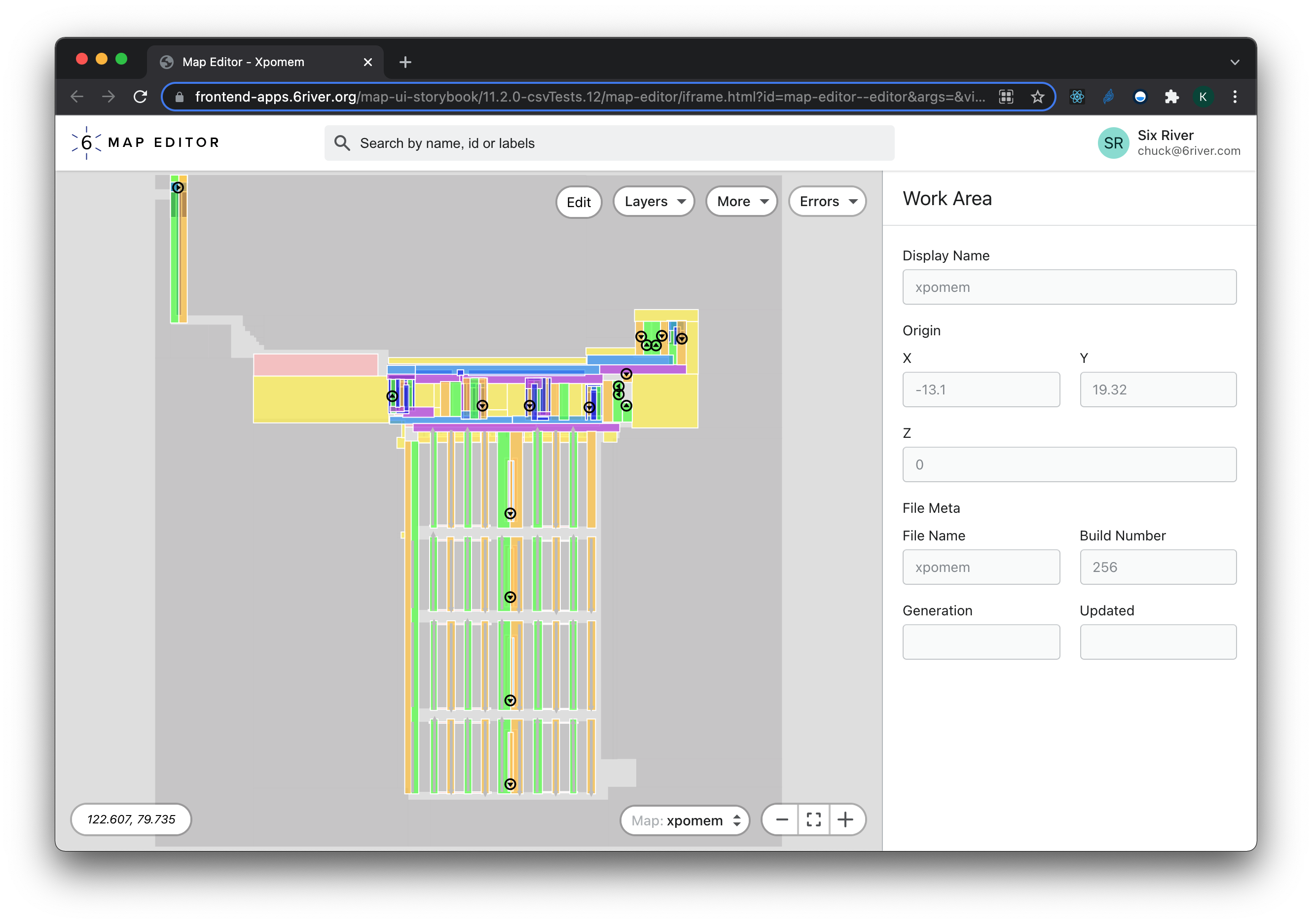
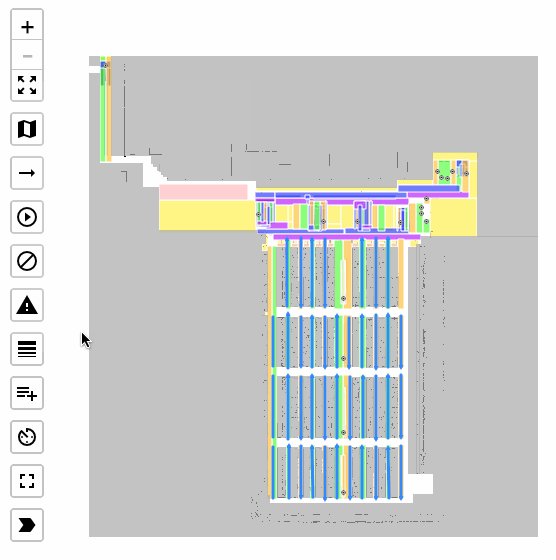
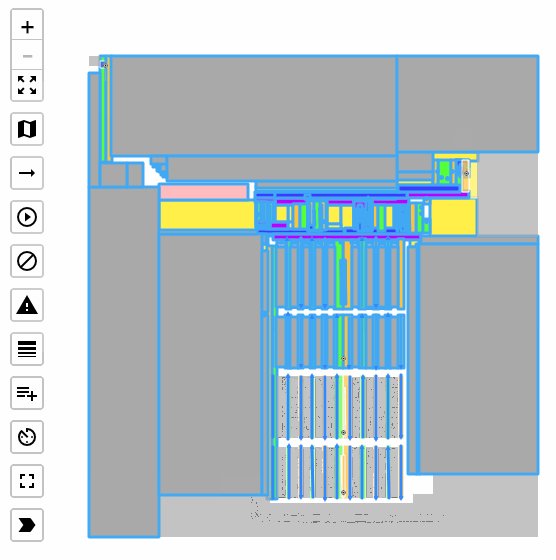
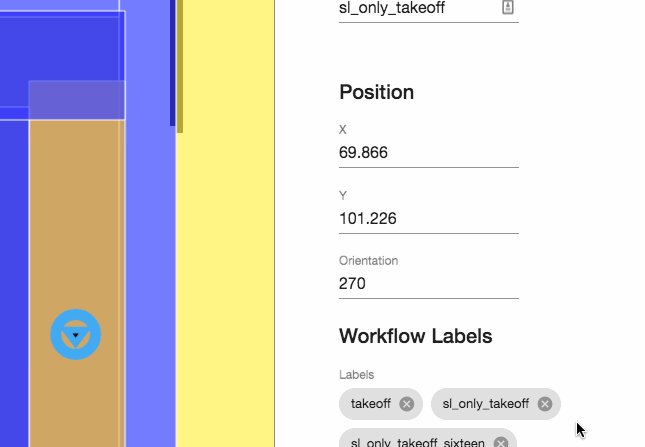
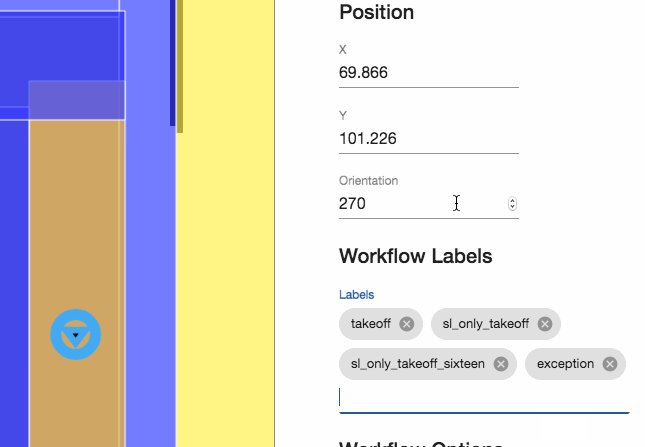
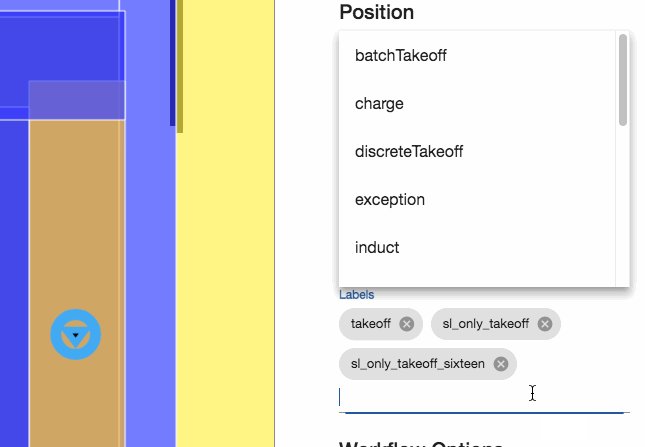
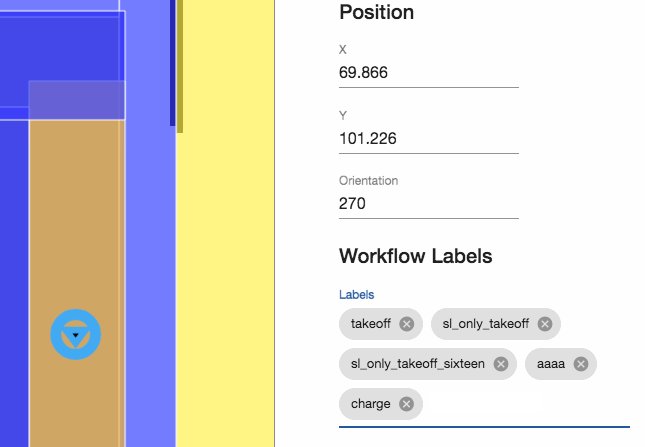
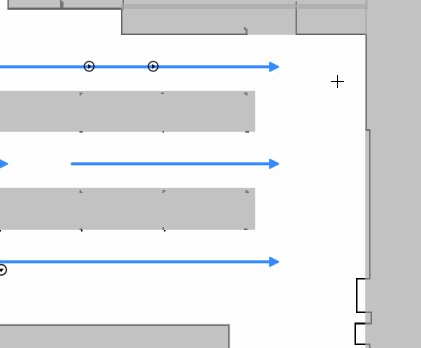
Enter the Map-Editor, a graphical editing tool that allows the user to specify points of interest and the rules of the warehouse. As a Senior Front End developer at 6River Systems, one of my tasks is to build and enhance the Map-Editor tool.
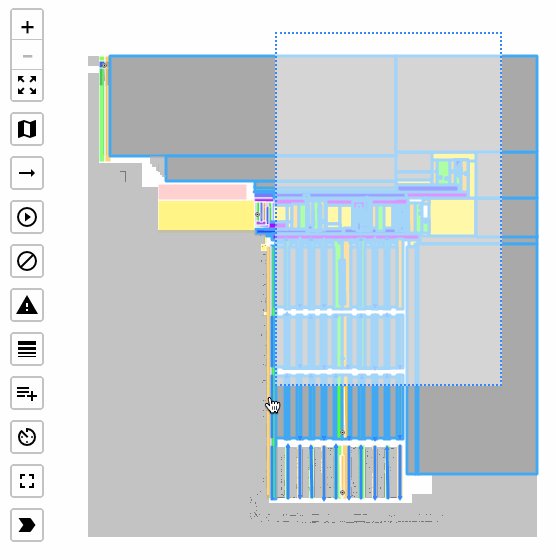
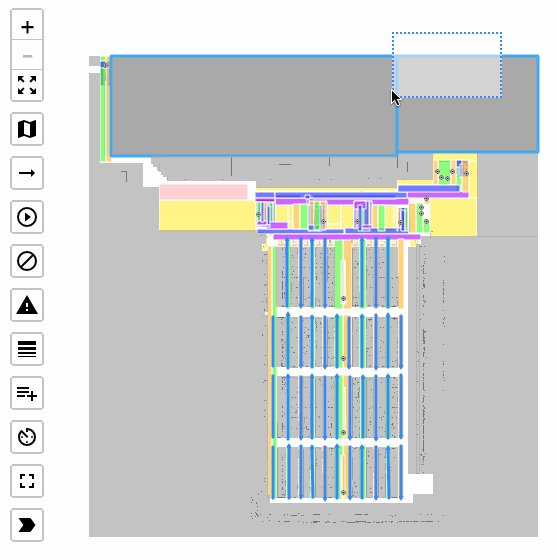
When I joined the team, the existing editor was already built using Angular and Leaflet to draw the special regions, and I was able to build on it and add some useful features such as multi-select, label pills, and smooth pan + zoom. But the next big project is to add even more features, such as Copy/Paste and Undo/Redo, which will require introducing Redux and redux history.



As someone who loves working on graphical editors, I'm excited about this project. I believe that simple interactions can increase user productivity and delight them. I'm looking forward to working on this project and making the Map-Editor tool even better. Stay tuned for updates as we continue to enhance our warehouse automation technology.