As a developer, I greatly appreciate the work that went into designing the Chuck interface. It's innovative, easy to use, and a lot of thought went into it. However, as with all software, we always strive to make things better. That's why we're moving the code from a startup "Make Educated Bets" GUI to a fully-fledged, fully UX'ed new GUI that we're calling GUI 2.0 (should have come up with cheeky codename).
I'm working with some talented User Experience designers here, and we're revisiting all the user workflows and making changes. Changing a user interface in a major release can be disruptive for users, so we're taking this very seriously. We want to create a new interface that is so intuitive that anyone could pick it up and figure out how to use it without any help.
We're facing two technical challenges in this process. The first is that the existing GUI is written in AngularJS, which is archaic. I'd like to replace it with TypeScript and React. This means rewriting the entire GUI including the Electron app and all the Angular components.
The other technical challenge is how to invite other developers to contribute without disrupting the wonderful UX work that's baked into the design. The solution is to use a domain-specific language (DSL) that specifies a contract with the backend engineers. This way, other developers can specify how many buttons they want or what they want the screen to show, but they don't have control over the defined details, such as styling and positioning or heuristics. Other teams can express themselves without the risk of creating an unintuitive experience.
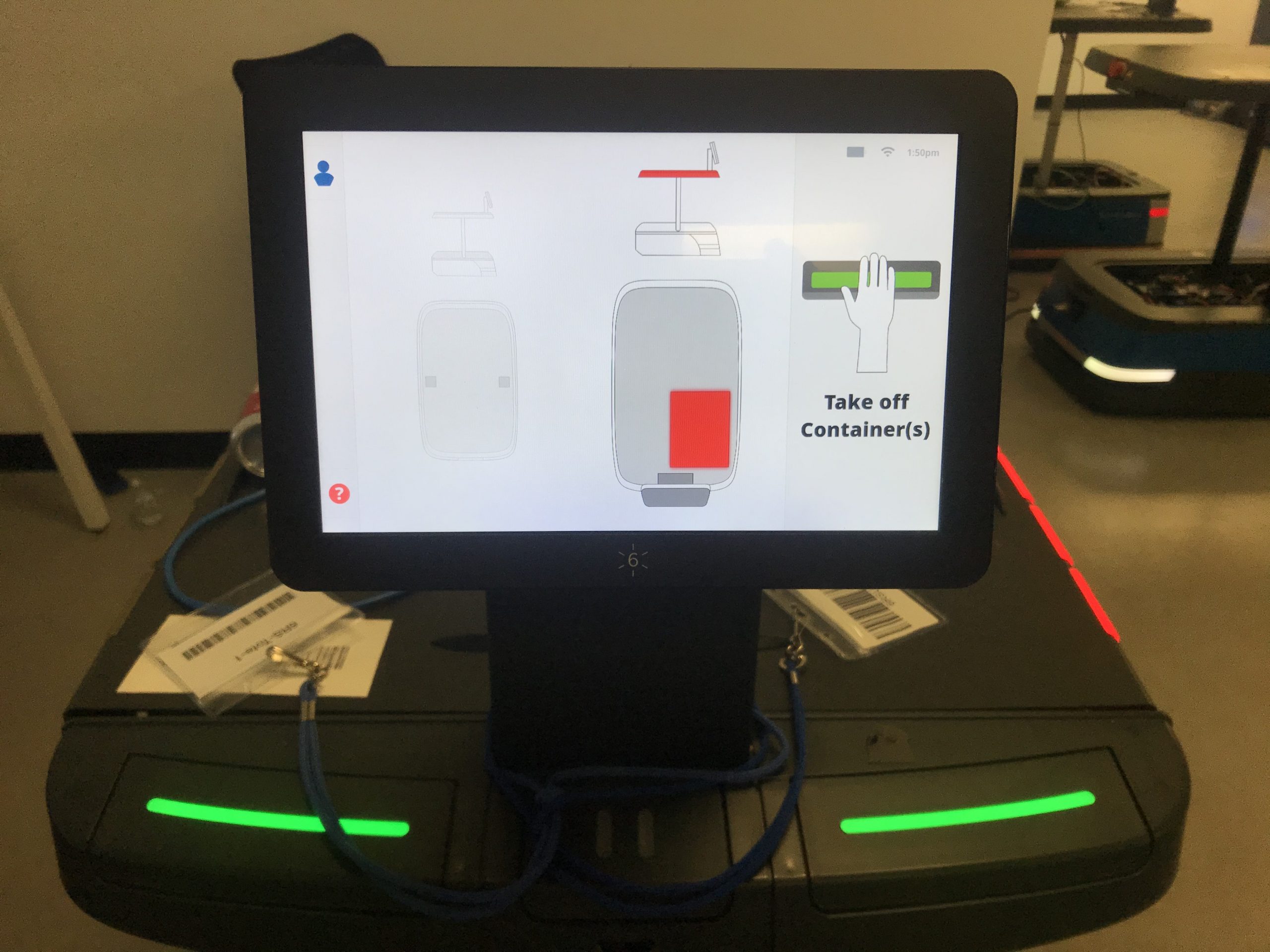
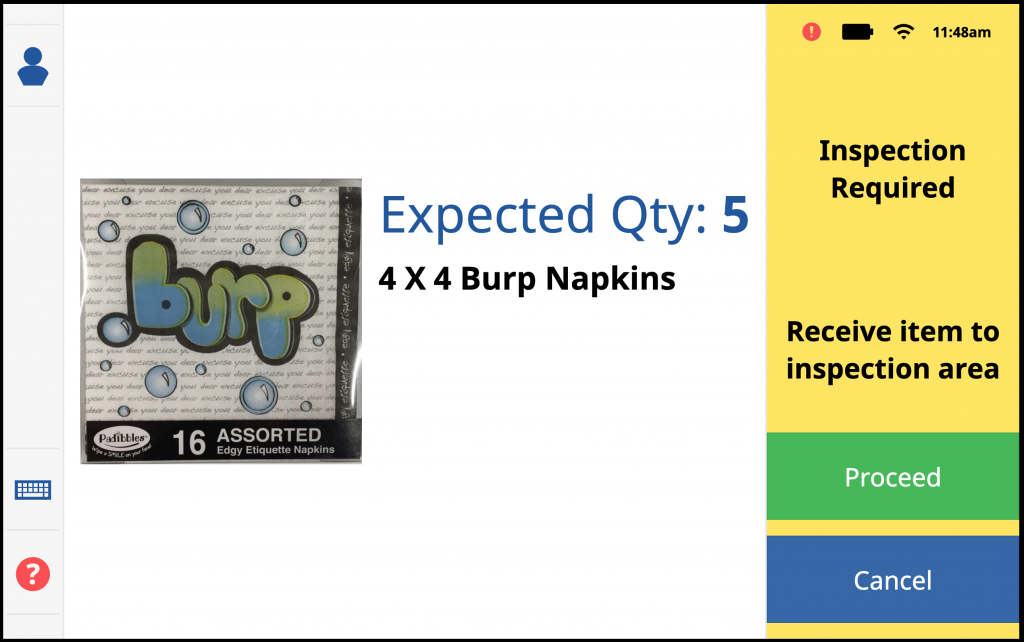
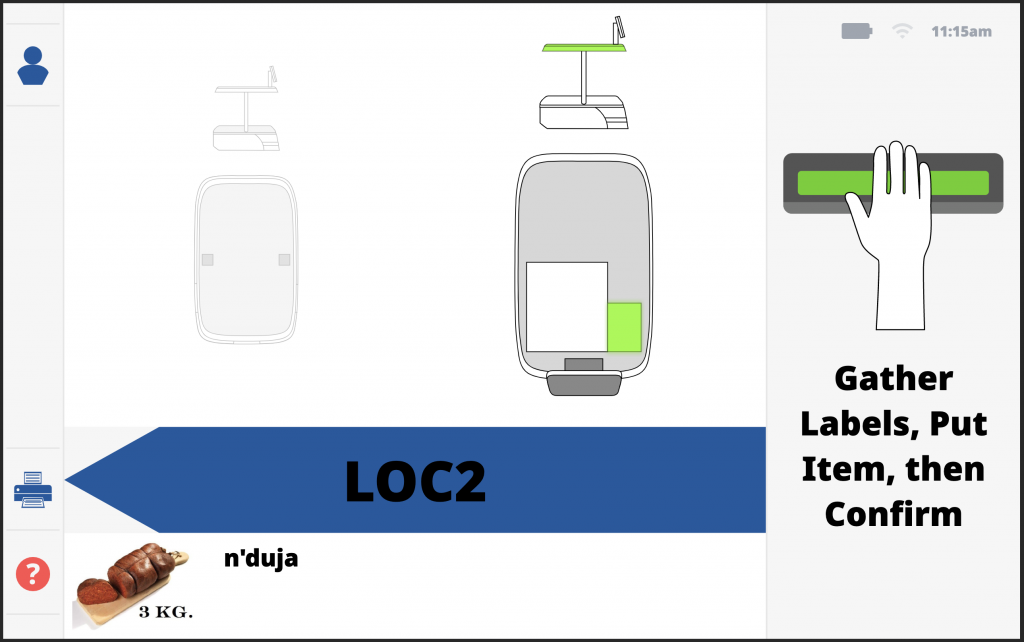
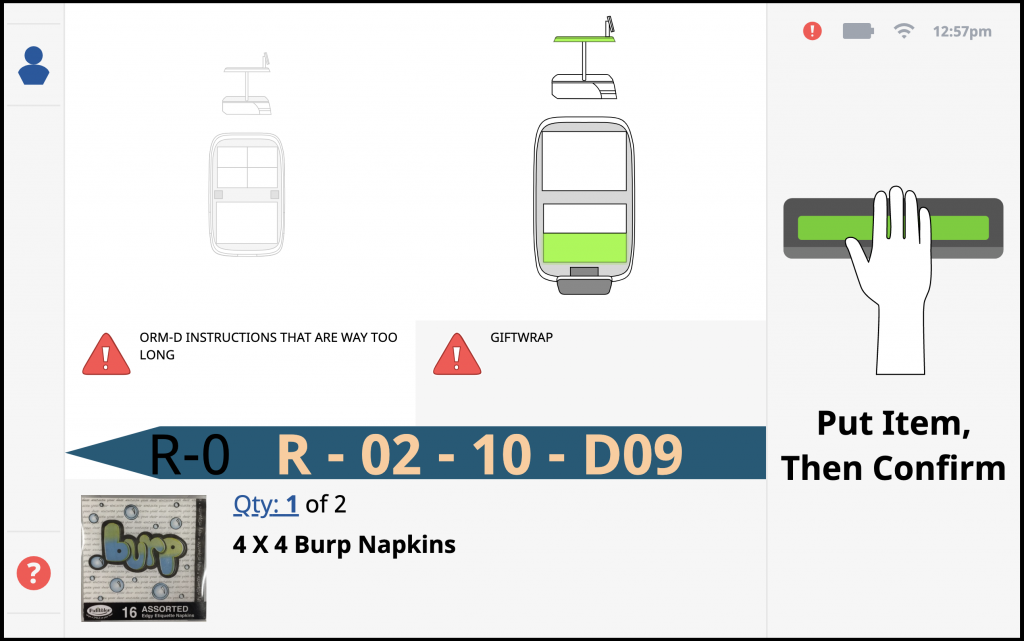
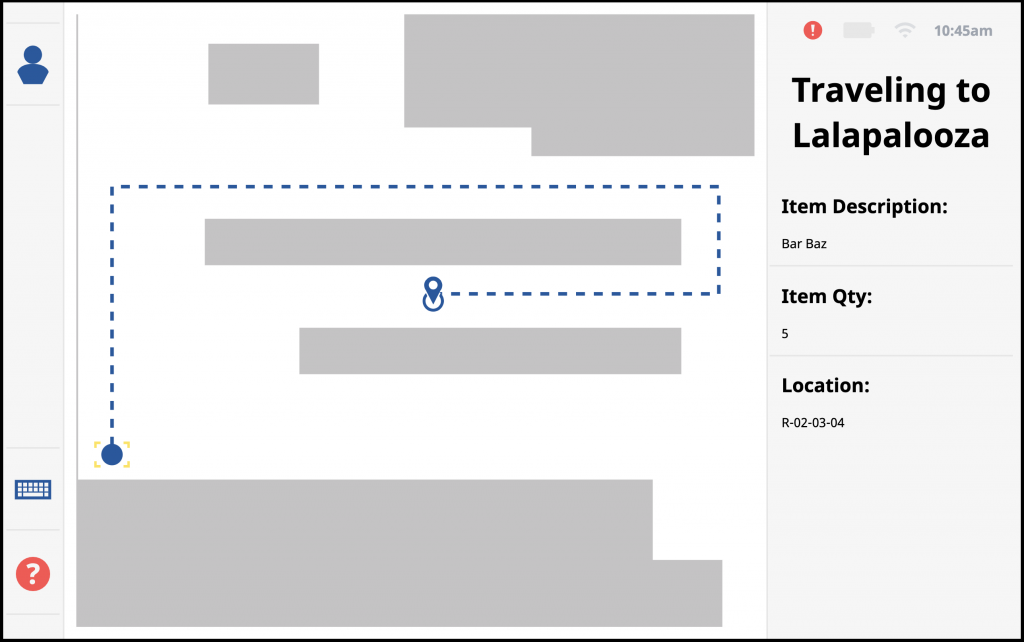
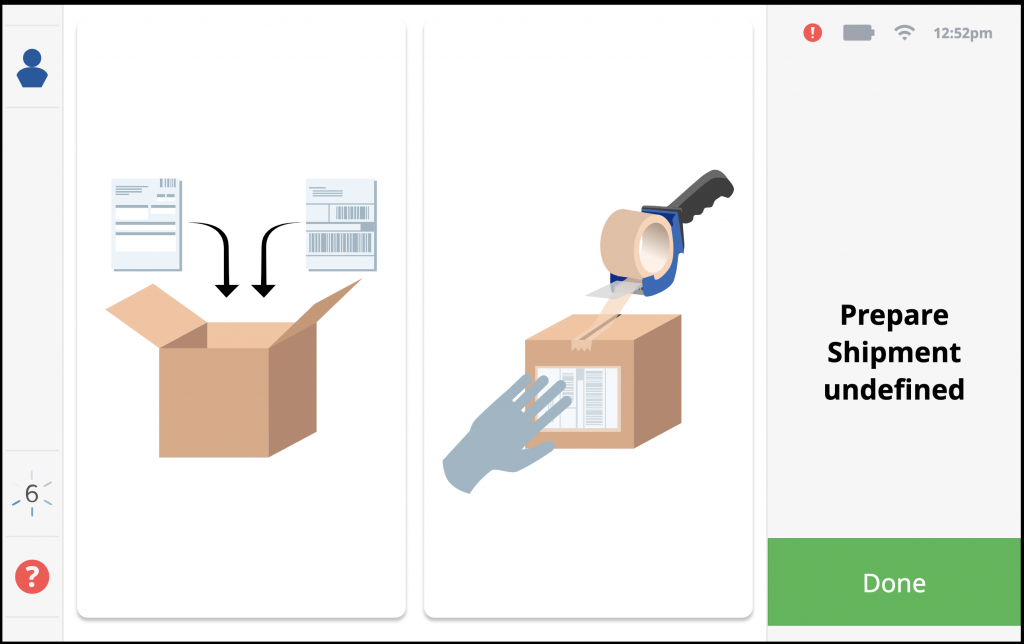
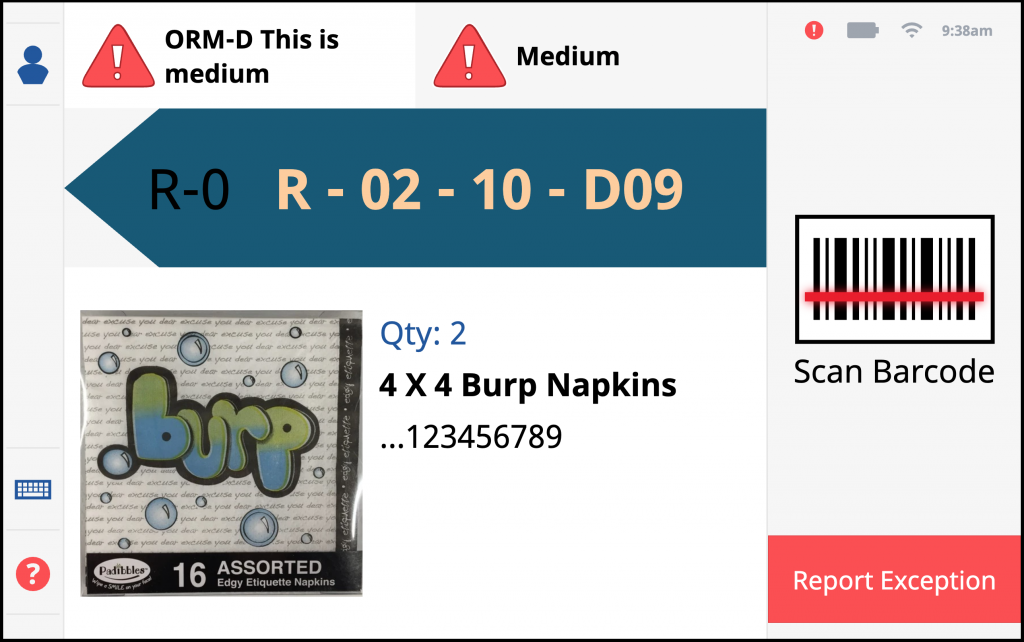
Here are some cool screenshots of what's about to come:






We're excited to release GUI 2.0 and see how it improves the user experience. Stay tuned for more updates!